Программирования заставок для рабочего стола
Тема 1: Цифровые заставки часы при помощи Динамического текста (Dinamic Text).
|
|
Простые цифровые часы создаются при помощи Dynamic Text (Динамического текста). Итак, начнём. Первое, создадим новый файл (File - New или Ctr+N). Размеры, по Вашему усмотрению. Пусть будет размер по умолчанию, 500x400 pixels, и назовём его "Clock". В Инструментах (Tools) нажимаем Text Tool (Текстовый инструмент). На рисунке 1 Text Tool объвидён в красный круг. B Настройках (Properties), смотрите рисисунок 2, выбираем Dynamic Text (Динамический Текст). Шрифт и другое, на Ваше усмотрение.
|

Рисинок 1

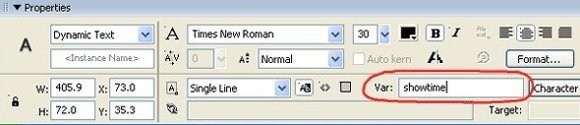
Рисинок 2
|
|
Дальше делаем вот что. На выбранном размере холста (Рабочем поле) наводим указатель, нажимаем левую клавишу мыши и чертим по своему усмотрению прямоугольник (смотрите рисунок 3). В нем будут отображаться наши будущие часы заставка. В поле ввода Var (Переменная) вводим название нашего прямоугольника. Назовем его - showtime. Это очень важная составляющая, не пропустите его.
|

Рисинок 3
|
|
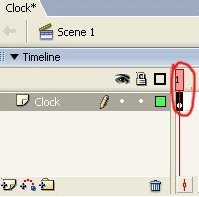
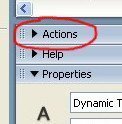
Теперь пишем саму программу. В панели инструментов (Tool) выбираем стрелку (Selection Tool), смотрите рисунок 4. С помощью этой стрелки мы выбираем первый фрейм (смотрите рисунок 5). Затем выбираем вкладку Действия (Actions), смотрите рисунок 6. Если Вы не нашли вкладку, то смело жмите клавишу F9, это тоже самое.
|
|
|

Рисинок 4

Рисинок 5

Рисинок 6
|
|
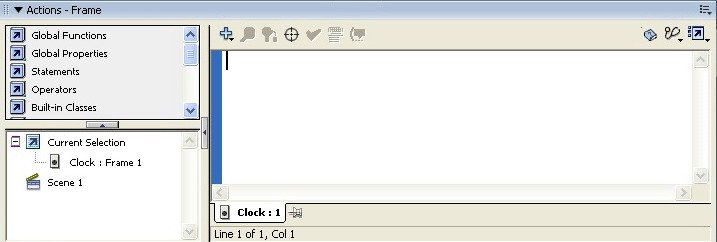
Откроется, примерно, вот такое окно (смотрите рисунок 7). В этом окне мы будем писать программу часы.
|

Рисинок 7
|
|
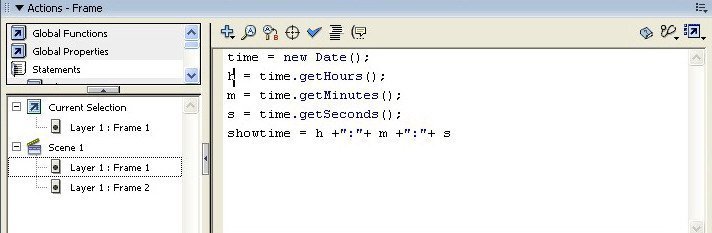
Пишем программу вот такого содержания (смотрите рисунок 8). Я уже писал, что описывать работу программы я не буду. Почему? Потому что, кто хочет познать азы Flash'а, тот должен знать элементарный кодинг ActionScript'а, а кому это не надо, я и описывать не буду.
|

Рисинок 8
|
|
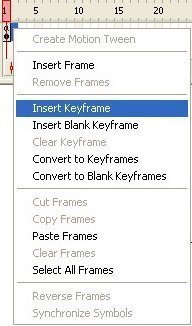
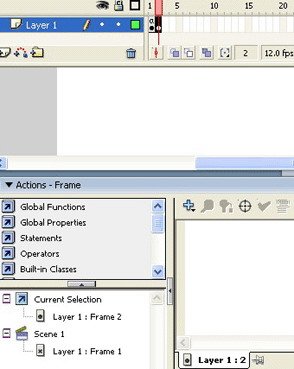
Дальше. Смотрите на рисунок 9. Наводим курсор "мыши" на второй фрейм, нажимаем правую клавишу мышки. Появится меню. В этом меню выбираем Insert Keyframe (Вставить ключевой фрейм). Результат на рисунке 10.
|
|
|

Рисинок 9

Рисинок 10
|
|
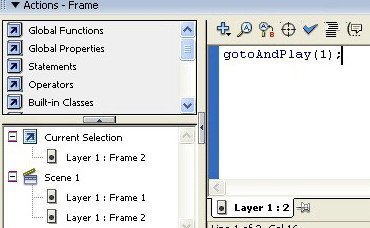
А для этого фрейма в окне Actions (Действия) пишем заключительный код нашей программы заставки, возврат на предыдущий фрейм (смотрите рисунок 11).
|

Рисинок 11
|
|
Ну, вот и все. Наши простые цифровые часы готовы. Теперь проверим их. На верхней панели находим Control (Контроль), из выпавшего меню нажимаем Test Movie. Если Вы потерялись, тогда просто жмём Ctr+Enter. Вот что у нас получилось, смотрите рис.12.
|
|
|

Рисинок 12
|
|
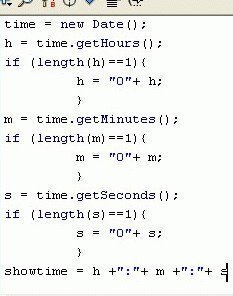
Один минус, который портит наши часы. Вместо двух нолей (00), в часах, минутах и секундах, у нас один ноль (0). Но это дело поправимо. Допишем условие в нашу программу (смотрите рисунок 13). И всё, наши часы заставка готовы (смотрите рисунок 14).
|

Рисинок 13

Рисинок 14
|
|
Скрипт данных часов находится
здесь (5 Кбайт)
.
|


